[Edit: I asked a colleague for some feedback about this post and he shared with me the way that he likes to look at these sorts of issues. Thank you, Mr. You Know Who You Are If You’re Reading This, I’m quoting you below, even though I’m not normally too much of a “McKinsey Guy”]. […]
Blog
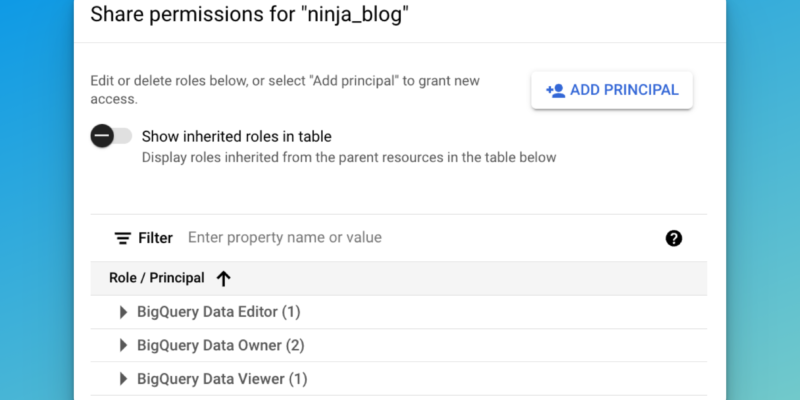
BigQuery – What permissions do I need?
Getting the right permissions in Google Cloud can be complicated and BigQuery is no exception to this. We’re unpacking how to get IAM right and what to do to improve your processes.
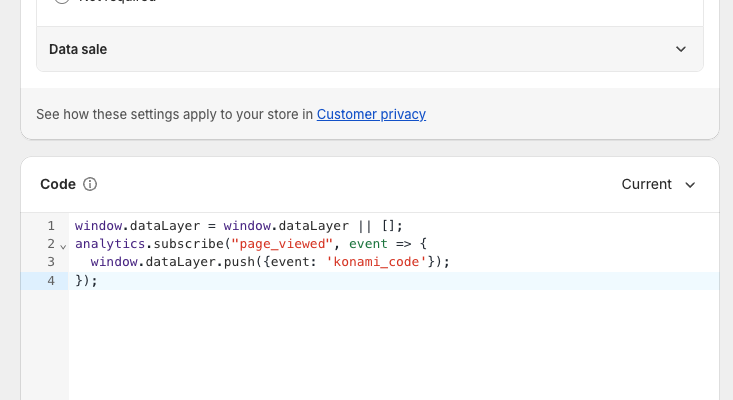
Prevent Shopify App and Custom Pixels from firing without consent
As we worked on updating our consent management logic to align with Shopify’s recent checkout extensibility release for one of our main client (read our previous article on the topic if you are not familiar with it and want to understand this article!) we found out that : Customer events (App and Pixels) are fired even […]
Shopify Checkout Extensibility Review: 8 Months In and Dozens of Implementations
In 2024, anyone working in analytics for Shopify websites has been busy “upgrading” to Checkout Extensibility. This is especially true for Analytics Ninja as one of our major clients is a significant Shopify user with over 30+ websites. The migration, which began in 2023, remains a work in progress, with a few sites still in […]
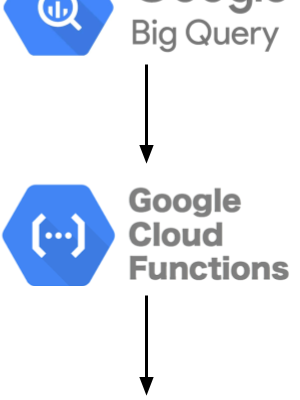
Reducing BigQuery Costs – Clustering the GA4 events table
Anyone who works with Google Analytics should be using BigQuery for their analysis and reporting. There, I said it. Hit level, raw event data is your best source for whatever you want to report, if you want any accuracy at all. Want to exclude employee traffic? Easy. Found some bots? They’re gone. But this isn’t […]
Google Analytics Backup & Archiving
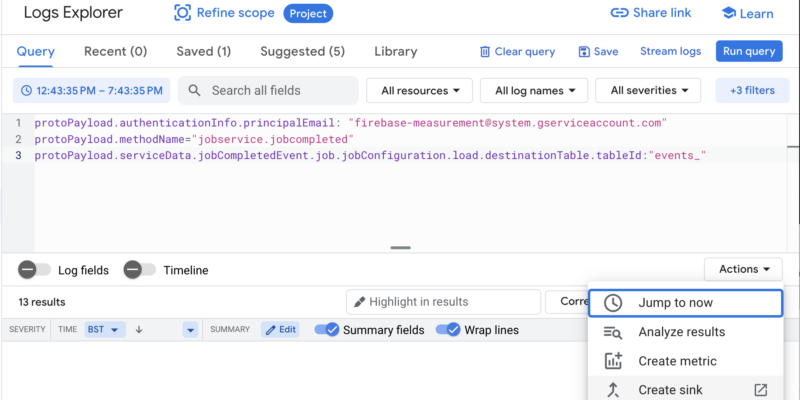
Today is a very auspicious day. In less than 24 hours, Google Analytics will stop processing data from tens of millions of websites. Sites that have been using Google Analytics for a very long time. Getting data out of Google Analytics is hard. It’s tenuous. It’s frustrating. And there are a number of services […]